前回は、Scratch(スクラッチ)で実際にプログラムを作成することで、プログラミングの雰囲気をお伝えしました。
今回取り上げるのは、変数についてです。
変数は、プログラミングをする中で必ず使うことになる非常に重要な要素なのですが
- 変数なんて聞いたこと無い!
- なんとなく分かるけど、具体的な使いどころが良く解らない!
という人もおられるのではないでしょうか?

実際、変数を知ってる前提で書かれていたり
説明があっても少し難しい用語が使われていたりするので
なかなか頭に入ってこない場合も多いかと思います。
そこで、この記事では、全くの素人から独学でプログラミングを習得した筆者が
初心者の方にも理解していただけるように、私なりの表現でわかりやすく説明していきたいと思います。
- 前回で、プログラミングの雰囲気は分かったので、さらに一歩理解を深めたい人
- 子供のプログラミング教育の為に、プログラミングについて知りたい人
- 変数については何となく分かっているが、使い道などの理解が少し不安な人
- 変数の役割りや、使いどころについて理解できる
- 子供に、変数について説明ができるようになる
変数とは

変数とは「入れ物」
プログラミングにおける変数(へんすう)とは
数値や文字などを入れて記憶しておく 入れ物 のことです。

変数はプログラミングで必ず使う、重要な要素なので
ぜひ覚えておきましょう!
変数のイメージ
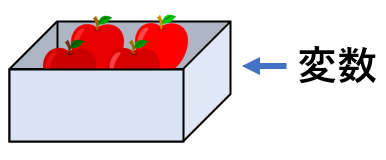
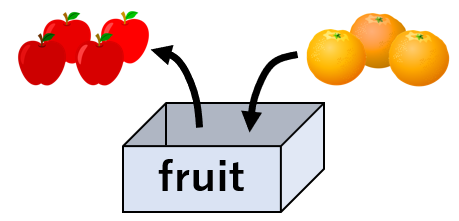
下図のように 変数 は 箱 のようなイメージです。

箱である変数は、色々なモノを入れたり出したりして使用します。
変数のきほん
変数には名前をつけられる
変数には名前を付ける必要があります。
変数の名前は、自由に付けることが可能です。
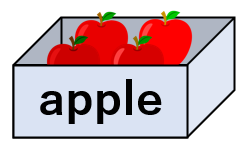
先ほどの例だと、リンゴを中に入れていたので apple という名前にする、といった具合です。

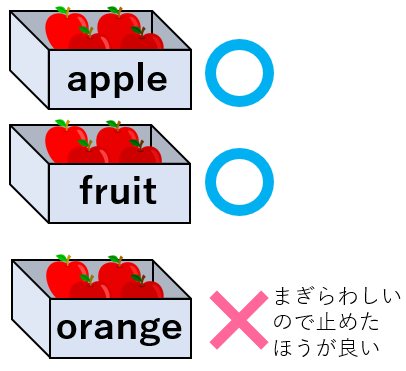
名前に明確なルールはありませんが、何が入っているか想像しやすい名前にするのが良いでしょう。
逆に、リンゴが入っているのに orange という名前にするなど、中身と全く違う名前にするのは避けたほうが良いでしょう。

変数にモノを入れることを ”代入” という
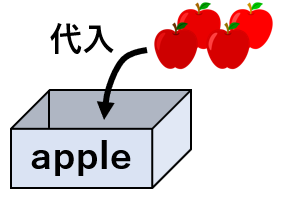
変数にモノを入れることを 代入(だいにゅう)と言います。
下図の例だと
「変数 apple に “リンゴ” を代入する」 という感じで使います。

変数の中身は入れ替えられる
変数は中身を何度でも自由に入れ替えることができます。
例えば下図のように、リンゴからミカンに入れ替えるようなイメージです。

変数 や 代入といった用語は良く出てきますので、覚えておきましょう!
変数の使いどころ = データを記憶しておく時

プログラムは変数を使わないと忘れてしまう
変数を使う場面は単純明快で、情報やデータを憶えておきたい時です。
プログラムは、変数を使って記憶しておかないと、次の瞬間には忘れてしまうものですので
取得したデータは、1秒後など、たとえすぐに使う場合でも変数に入れて記憶しておかないといけません。

プログラムでは、データを取得したと同時に使用する場合以外は
基本的に変数に入れてコンピュータに記憶しておいてもらう!
と思ってください
変数に入れるデータは基本なんでも
先ほどは、箱とリンゴやミカンで説明しました
確かに変数のイメージはそのような感じで間違い無いのですが
プログラムでは変数に何を入れるのか、を知っておかないと逆にイメージがしにくいと思いますので説明をしておきます。
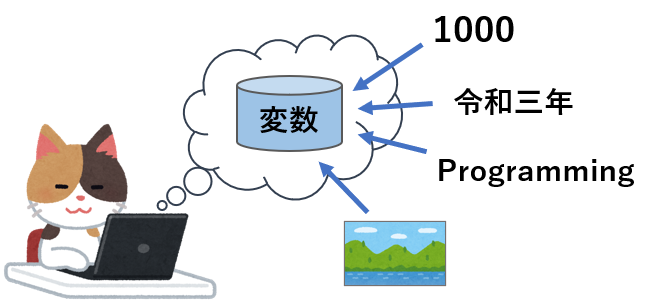
答えは「基本的になんでも入れる」です。
下図のように、数字や文字(日本語も英語も) などはもちろん、画像データなども変数に入れて扱う場合もあります。

ようするに、コンピュータ上のデータは変数に入れて扱う可能性があるということですね。
変数を実際に使ってみる

ここまでで変数のイメージは持ってもらえたかと思いますが
プログラムで変数を使用する感覚を体験していただく為に、実際にScratch(スクラッチ)でプログラムを組んでいきましょう。
この記事とScratchを別々に開き、説明を見ながら同じように操作してもらったら良いです。
今回は、身長と体重を入力するとBMIを計算してくれるプログラムを作成してみます。
BMIはヒトの肥満度をあらわすひとつの指標です。→ 詳しくはこちら
Scratchを起動して準備する
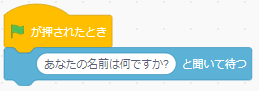
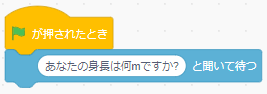
Scratchを起動して、下記の絵のようにブロックを組んでください。

やり方が分からない人は、前回の記事を見ていただくとやり方が分かると思います。
入力された ”身長” と ”体重” を変数に入れる
身長を入力してもらうようにする
~と聞いて待つブロックの文言を「あなたの身長は何mですか?」に書き換えてください。

文字のところにカーソルを持っていって、クリックすると編集が可能になります。
変数を作る
次に、入力された身長を入れる変数を作っていきます。
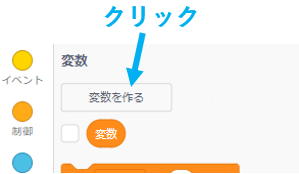
まず、![]() ボタンを押します
ボタンを押します

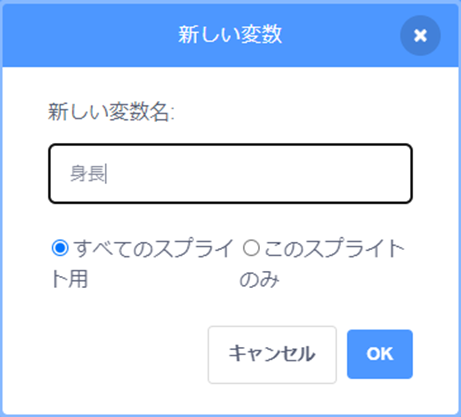
ウィンドウが表示されるので、”新しい変数名” に変数に付けたい名前を入力します。
今回は、「身長」という名前にします。

”すべてのスプライト用” と ”このスプライトのみ” を選ぶ所は “すべてのスプライト用” を選んでおいてください。(これの意味は今のところ知らなくてもOKです)
最後に〔OK〕を押しましょう。
入力された身長が変数に入るように設定する
作った変数に、入力値が入る(代入される)ようにするには
![]() というブロックをくっつけます
というブロックをくっつけます

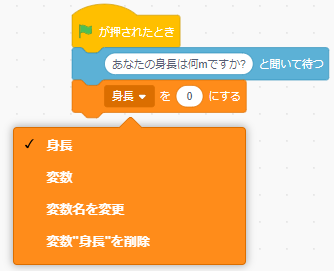
ブロック内の「〇〇を」のところは、「身長を」にします。
既に身長になっているかもしれませんが、違っている場合は下図のように選択します。

次に、![]() のところに
のところに ![]() ブロックをはめ込みます。
ブロックをはめ込みます。

これで、「答え」(入力された値)が「身長」変数に代入されることになります。
体重も同じように変数へ入るように設定
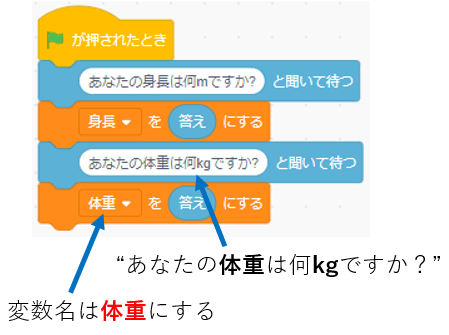
”体重” も身長と同じように設定します。
下図が設定後の状態です。
変数名が ”体重” になるのと、入力を求める文言が「あなたの体重は何kgですか?」に変わる以外は身長の時のやり方と全く同じです。

BMI を計算する
プログラムでBMIを求める計算処理を作ります。
BMIの計算式は下記の通りです、これをScratchで計算させます。
BMI = 体重kg ÷ (身長m)2
まず (身長m)2 の計算を作ります。
Scratchに2乗の計算をする機能は無いので、(身長m)2 ➡ (身長m × 身長m) という感じでかけ算で代用します。
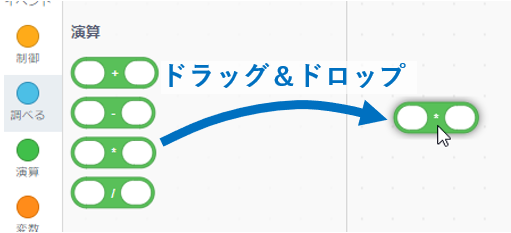
「かけ算」は下記のブロックを使いますので、ドラッグ&ドロップで持ってきましょう。

(身長m × 身長m) とするために、身長が入る変数 ![]() をかけ算ブロックの両側に入れます。
をかけ算ブロックの両側に入れます。

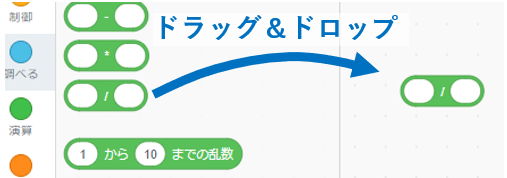
次は割り算の部分を作りたいので、下図のように割り算ブロックを持ってきます。

体重 ÷ ( 身長 × 身長) を作りたいので
下図のように、割り算ブロックの左側に体重の変数、右側に先ほど作った![]() を入れます。
を入れます。

出来上がったBMIの計算式は ![]() です。
です。
計算したBMIを表示させる
最後に、計算したBMIを表示させましょう。
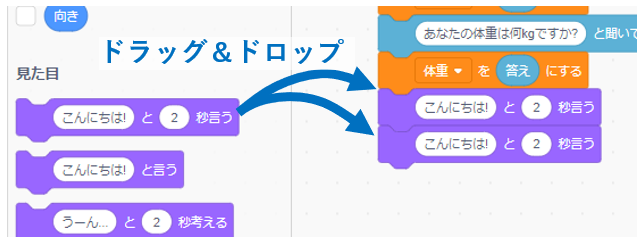
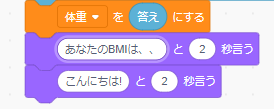
下図のように![]() ブロックを2つくっつけて追加します。
ブロックを2つくっつけて追加します。

まず、ひとつめのブロックの文言を ”あなたのBMIは、、” に変更します

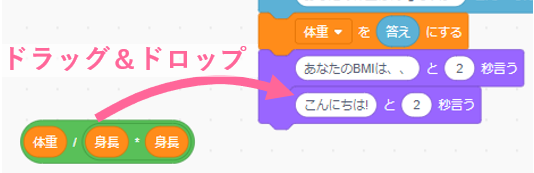
次に、ふたつめのブロックの文言の部分に、先ほど作った![]() を入れ込みます。
を入れ込みます。

以上でプログラムは完成です!
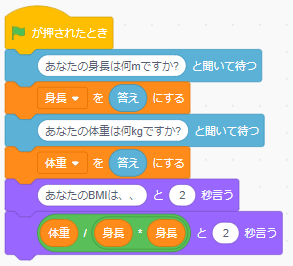
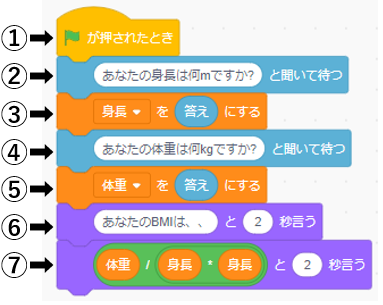
プログラムの完成形は下図のようになります。

プログラムの実行
それでは作ったプログラムを実行してみましょう!
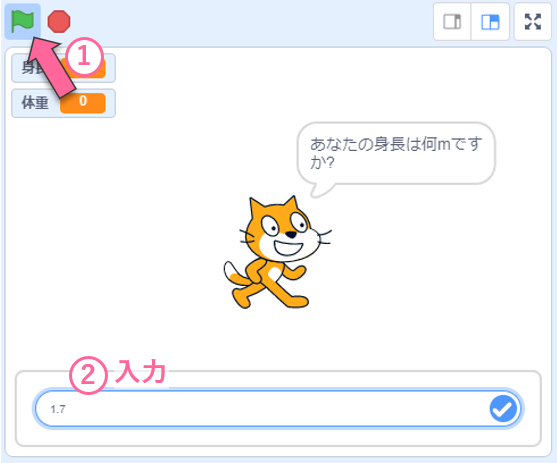
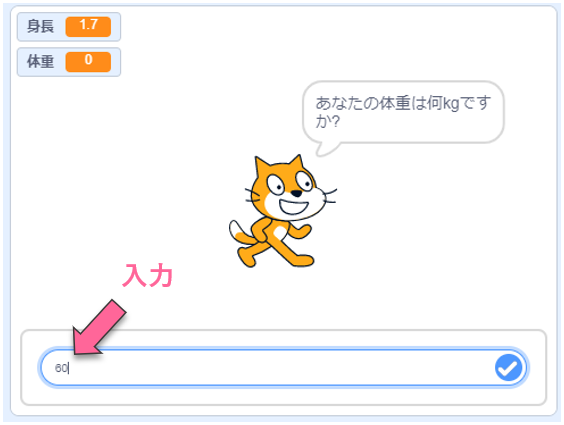
初めに、右上にある 🏁ボタン を押してプログラムを実行します
するとネコが身長を聞いてくるので、身長を入力してEnterを押します。

そして次は、体重を聞いてくるので、体重を入力してEnterを押します。

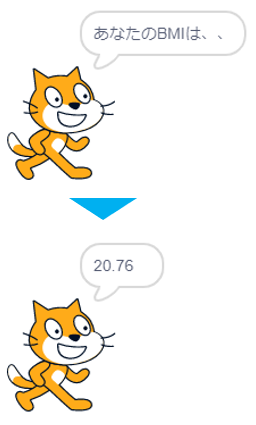
そうすると、下図のようにBMIを計算して表示してくれます。

プログラムの中身を確認
最後に、作ったプログラムの中身をふり返っておきましょう。
変数 を意識して見ていただければと思います。

- 🏴が押される
- 身長 を入力してもらう
- 入力値を ”身長”という変数 に代入する
- 体重 を入力してもらう
- 入力値を ”体重”という変数 に代入する
- 「あなたのBMIは、、」と表示する
- 変数 ”身長”、”体重” に入った値を使いBMIを計算して表示する
このように、入力された値を後で使用する場合などには変数を使用することになります。
まとめ

今回は変数について解説しました。
繰り返しになりますが、変数はプログラミングで必ず使用する重要な要素です。
ぜひ覚えて、お子さんに説明してあげてください!
- 変数はデータを入れておく(記憶しておく)箱のようなイメージ。
- 変数には中に何が入っているか分かるように名前を付ける。
- 変数にデータを入れることを代入(だいにゅう)と言う。
- 変数内のデータは何度でも自由に更新できる。
次回は、繰り返し処理について説明しようかと思っています。


コメント